🤵♂️ 个人主页: @计算机魔术师
👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。
🌐 推荐一款找工作神器网站: 点击跳转牛客网 |笔试题库|面试经验|实习招聘内推|
还没有账户的小伙伴 速速点击链接登录注册把!🎉🎉
uni程序怎么样?该文章收录专栏
✨ 2022微信小程序京东商城实战 ✨
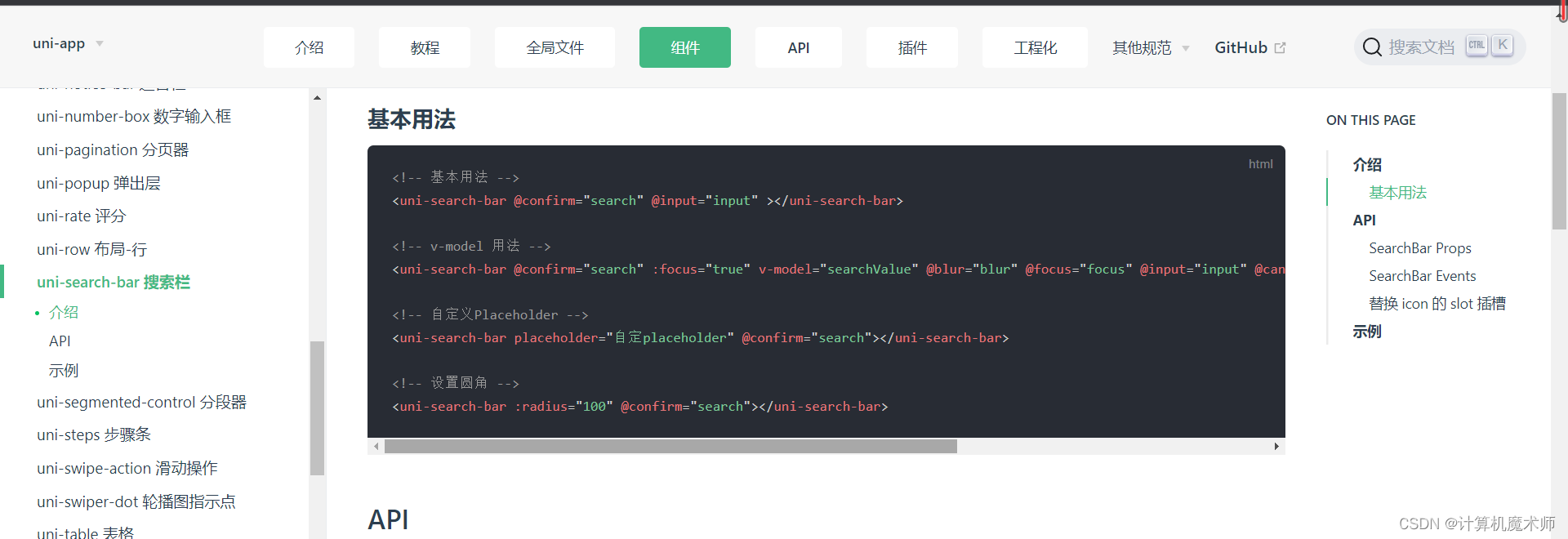
使用uni-app官方搜索组件可快速搭建 输入框

通过官方组件提供的搜索组件以及自定义结构如下
<uni-search-bar :radius="100" @input="input" cancelButton="none" bgColor="#dfdfdf"></uni-search-bar>
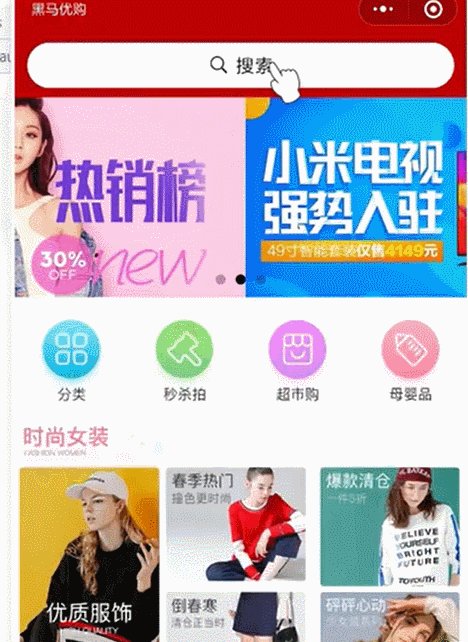
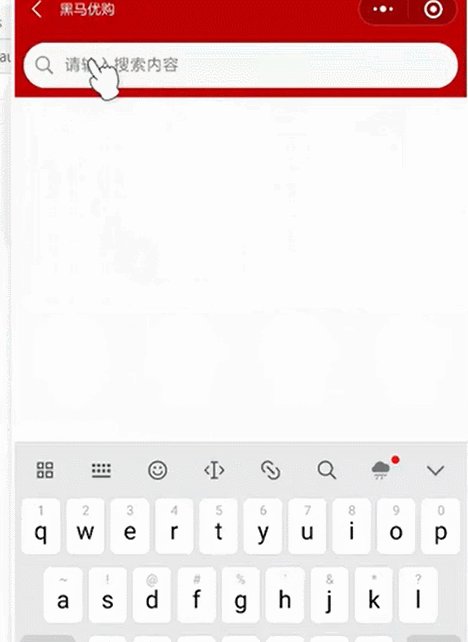
小程序 搜索框、效果:

<view class="search-box"><uni-search-bar :radius="100" @input="input" cancelButton="none" bgColor="#dfdfdf"></uni-search-bar></view>.search-box {background-color: #ff1e0a;}
uni_modules找到官方组件包
.search-box {// 吸顶position: sticky;top: 0;z-index: 999;}
在input组件中,输入的值都在input对该函数所传的参数中(不是e.value,官方将input事件绑定事件结构为value值)
methods: {// 搜索框input事件处理input(e){console.log(e) // 输出对应值} }
效果
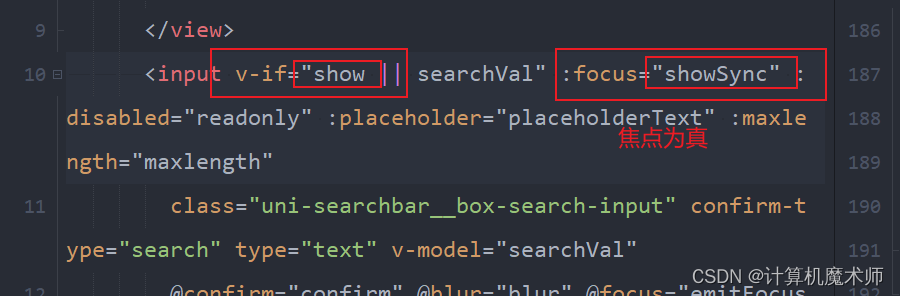
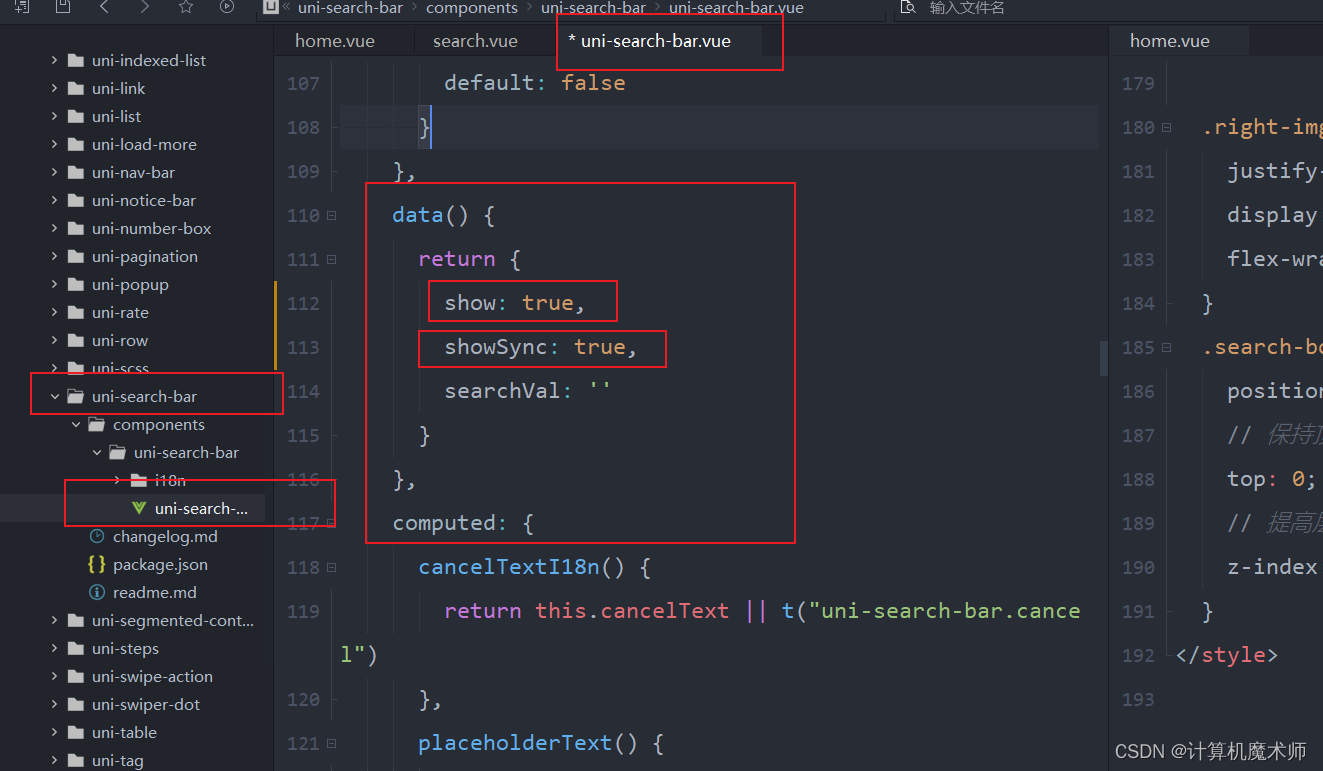
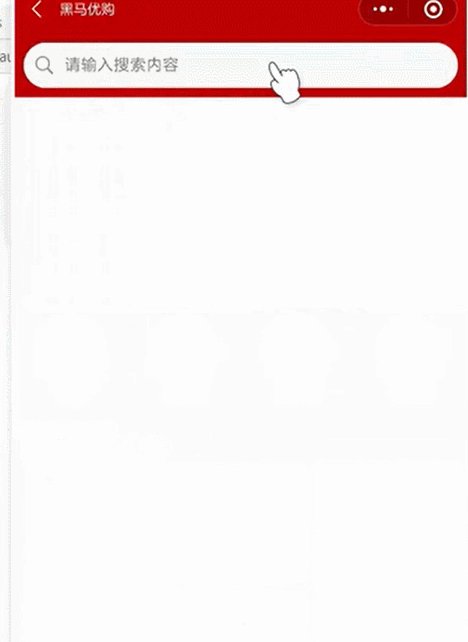
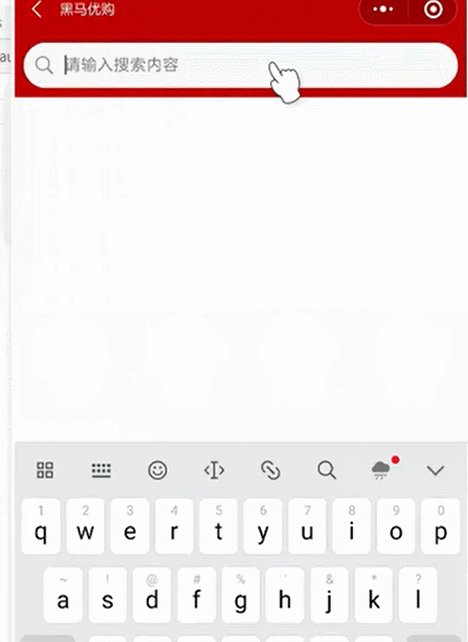
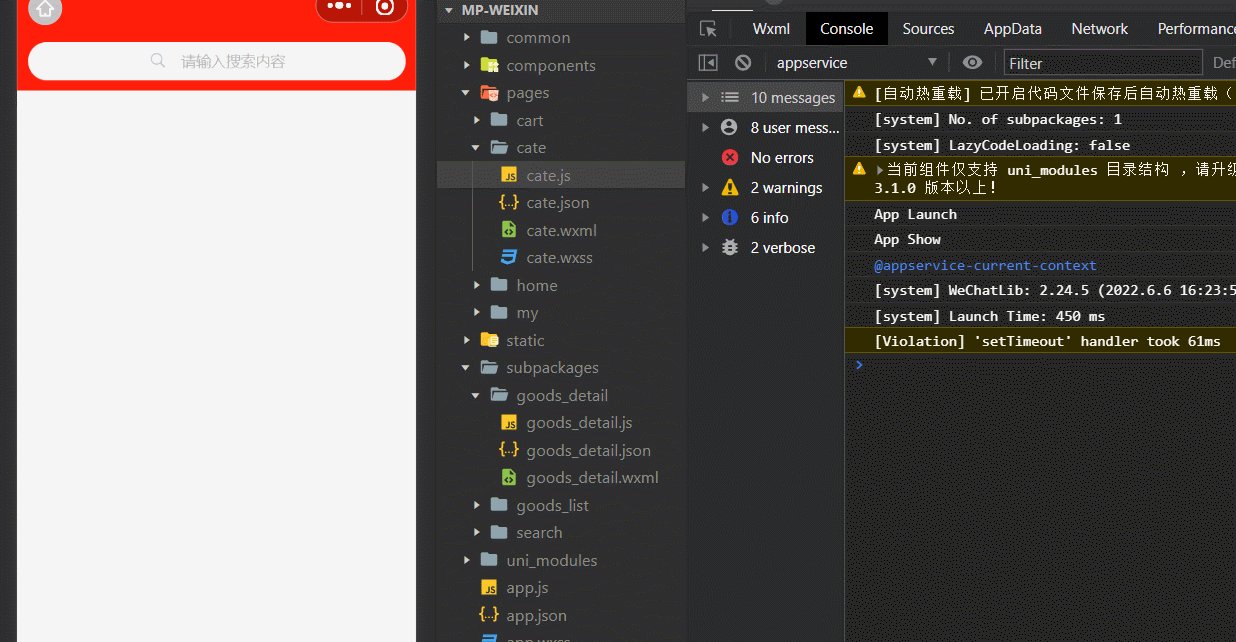
uniapp小程序源码。实现在用户点击搜索框 跳转到搜索页面时,搜索框自动获取焦点(可输入)
show , showsync属性为true(使其判断为真,焦点为真显示)


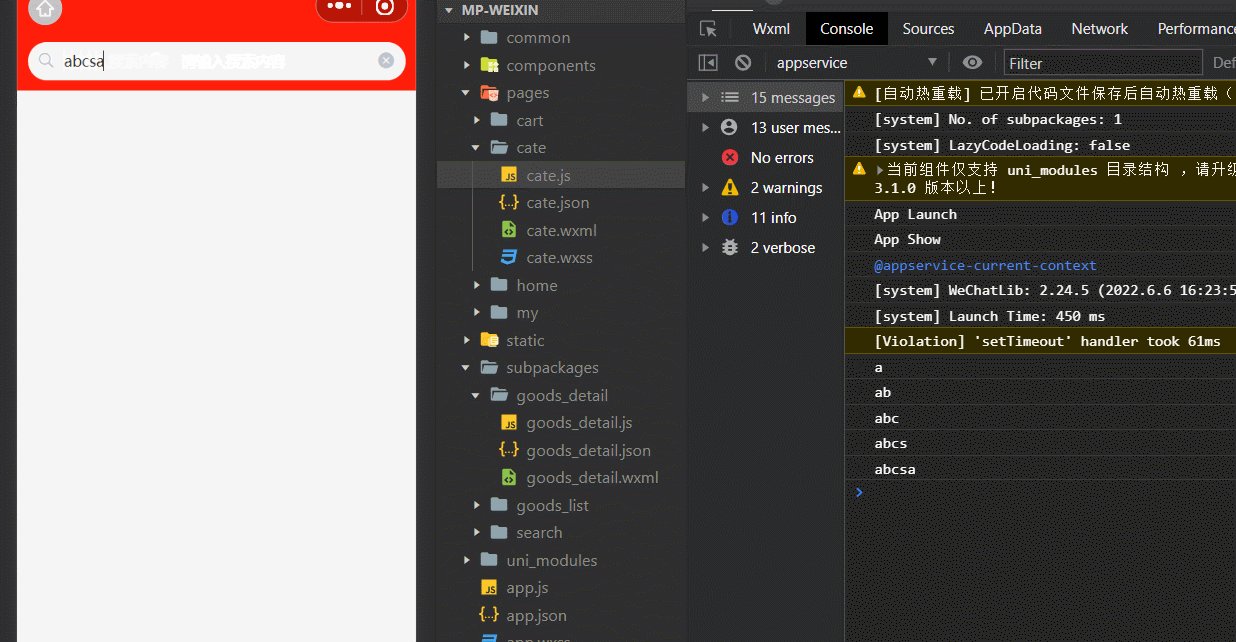
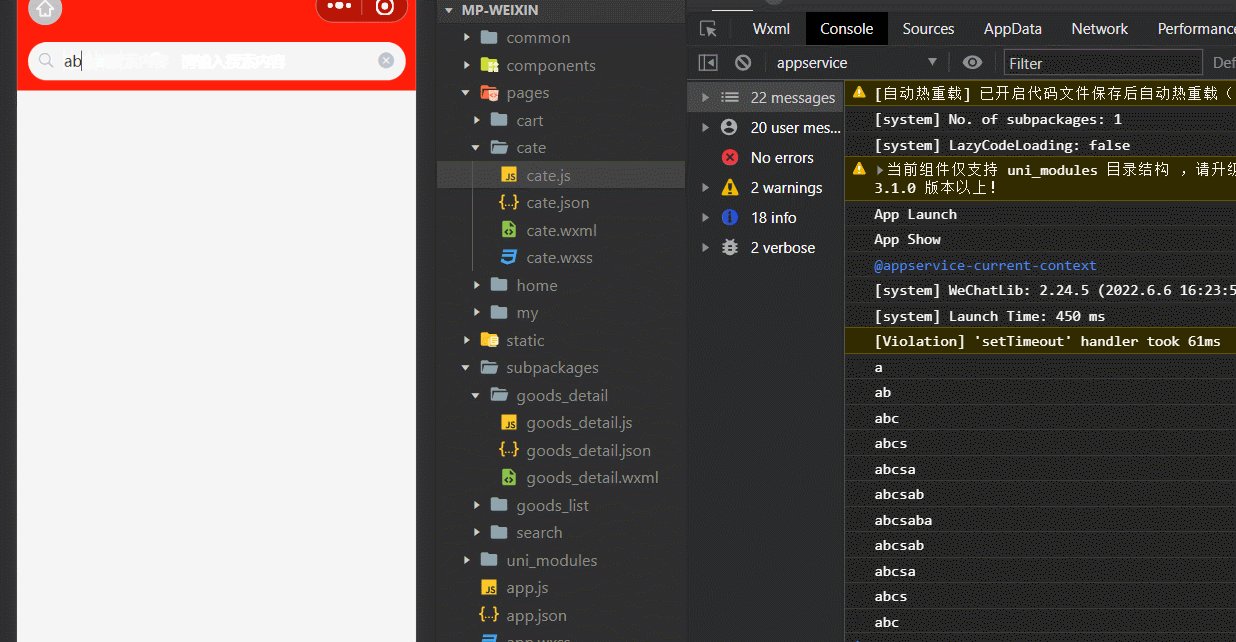
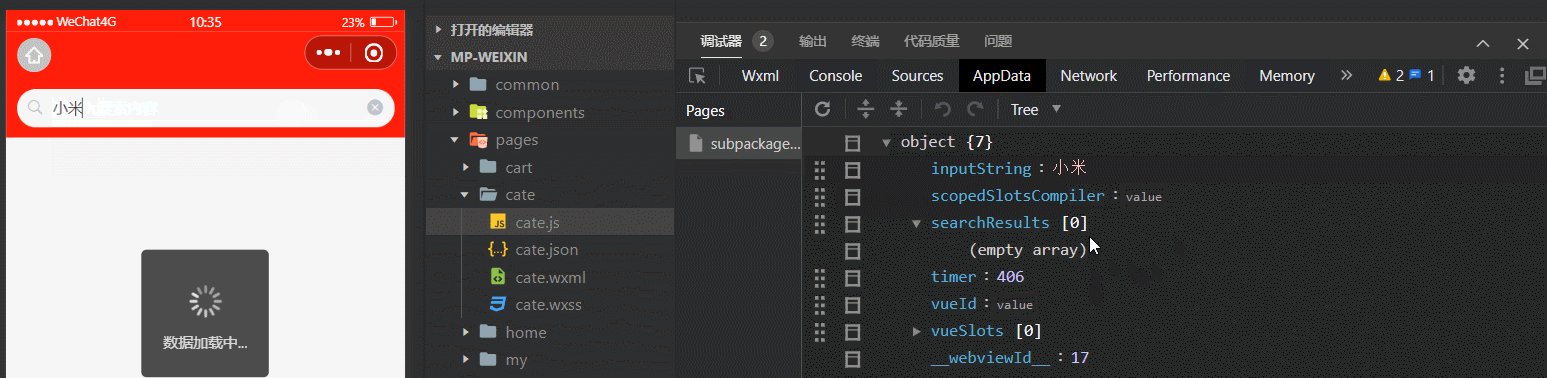
可以看到,每次输入键入一次数据都会触发一次input请求,我们设置在五百毫秒内用户输入数据时不触发请求,五百毫秒后用户没有输入数据时触发请求,实现 防抖处理

这里我们通过JavaScript 延时器中的setTimeout和clearTimeout实现(延时与取消延时)
setTimeout语法格式setTimeout(要执行的代码, 等待的毫秒数)
setTimeout(JavaScript 函数, 等待的毫秒数)
clearTimeout语法格式clearTimeout() 方法可取消由 setTimeout() 方法设置的定时操作。
clearTimeout() 方法的参数必须是由 setTimeout() 返回的 ID 值(对应取消)。
data() {return {inputString: '',timer: null};},methods: {// 搜索框input事件处理input(e) {// 触发事件 取消赋值操作clearTimeout(timer)// 500毫秒后赋值timer = setTimeout(() => {this.inputString = econsole.log(this.inputString)}, 500)}
效果:
| 参数名 | 参数说明 | 备注 |
|---|---|---|
| query | 查询内容 | 如: goods/qsearch?query=小米 |
{"message": [{"goods_id": 57332,"goods_name": "400毫升 海鲜食品冷藏冰包 注水冰袋医用冰袋户外冷藏保鲜熟食冷藏反复使用(10个装)"},{"goods_id": 57194,"goods_name": "亿力洗车工具汽车美容用品海绵刷不伤车漆擦车海棉清洁海绵"}],"meta": {"msg": "获取成功","status": 200}
}
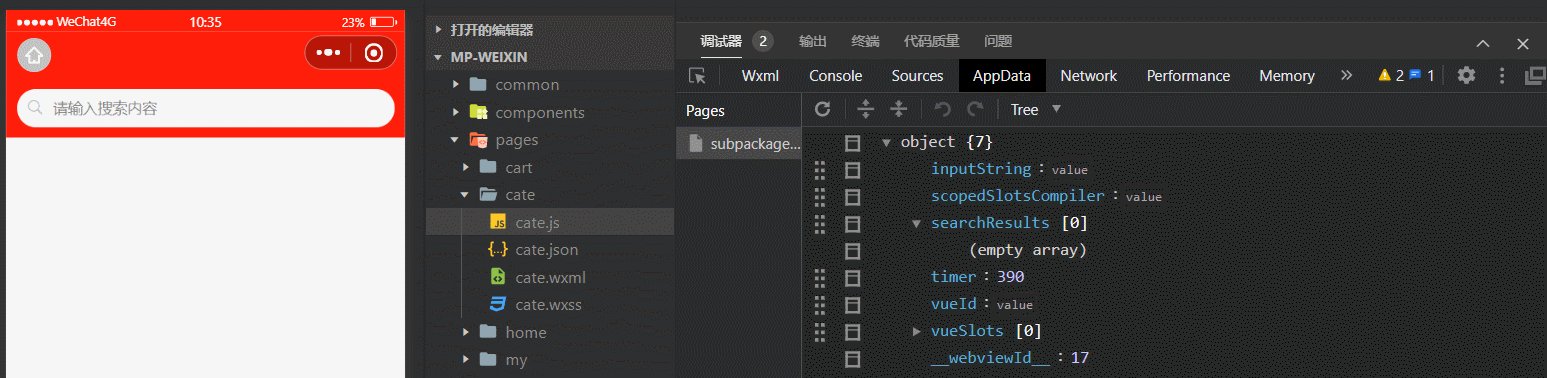
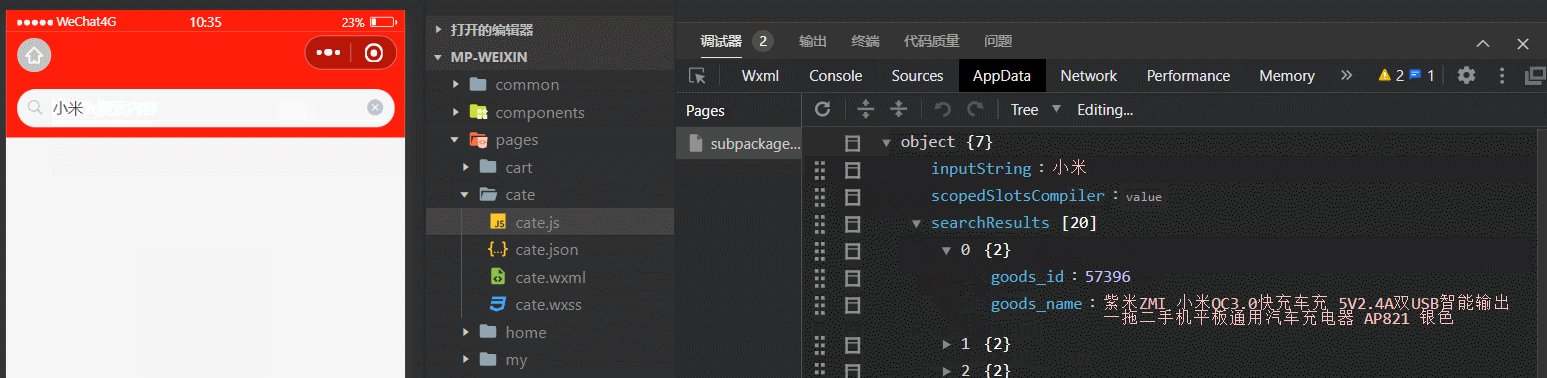
searchResults data() {return {inputString: '',timer: null,searchResults: ''};},
getsearchList input(e) {// 触发事件 取消赋值操作clearTimeout(this.timer)// 500毫秒后赋值this.timer = setTimeout(() => {this.inputString = ethis.getSearchList()}, 500)}
getsearchList函数(判断是否为空格和空字符串) async getSearchList() {// 如果是空字符串则 不请求if (this.inputString == '') {this.searchSuggest = []return}// 如果为空格,则报错else if (this.inputString.trim() === '') return uni.$showMsg('输入内容有误')const {data: res} = await uni.$http.get('/api/public/v1/goods/qsearch', {query: this.inputString})// 请求错误报错if (res.meta.status != 200) return uni.$showMsg()// 赋值this.searchSuggest = res.message},
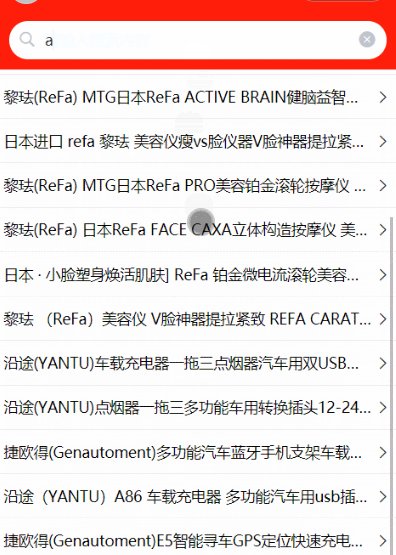
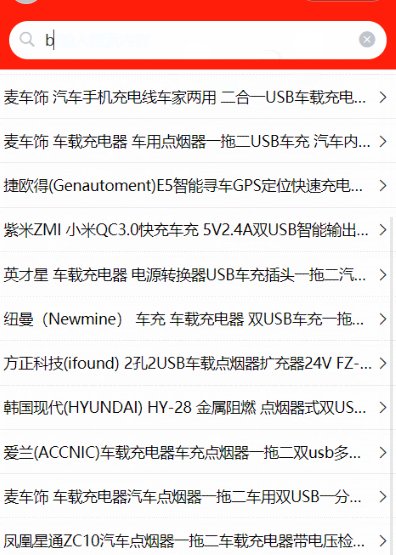
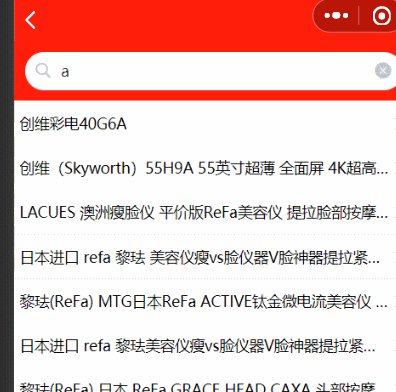
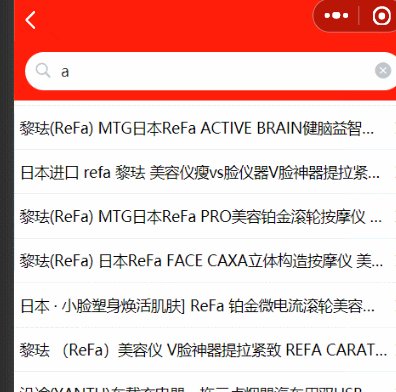
searchList成功接受到了值):

<!-- 搜索建议列表容器 --><view class="sgg-list-container"><view class="sgg-item" v-for="(product,i) in searchResults" v-bind:key="i"><view class="sgg-name">{{product.goods_name}}</view><uni-icons type="right"></uni-icons></view></view>
.sgg-list-container {.sgg-item {display: flex;background-color: #fff;align-items: center;border-top: 3rpx solid #efefef;justify-content: space-between;padding: 20rpx 10rpx;.sgg-name {// 不允许换行white-space: nowrap;// 超出不显示overflow: hidden;// 超出文本用ellipsis代替text-overflow: ellipsis;margin-right: 5rpx;font-size: 28rpx;}}
}
效果:

view 改为 navigator组件 并传商品ID参数uniapp自定义组件模式?结构
<!-- 搜索建议列表容器 --><view class="sgg-list-container"><navigator class="sgg-item" v-for="(product,i) in searchResults" v-bind:key="i" :url="'/subpackages/goods_list/goods_list?cat_id=' + product.goods_id"><view class="sgg-name">{{product.goods_name}}</view><uni-icons type="right"></uni-icons></navigator></view>
click 事件,定义函数 <!-- 搜索建议列表容器 --><view class="sgg-list-container"><view class="sgg-item" v-for="(product,i) in searchResults" v-bind:key="i" @click="gotogoodlist(product)"><view class="sgg-name">{{product.goods_name}}</view><uni-icons type="right"></uni-icons></view></view>gotogoodlist(item){uni.navigatorto({url = "'/subpackages/goods_list/goods_list?cat_id=' + item.goods_id"
})
效果:

✨谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!✨
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态