是腾讯云提供的一套低延时、高质量的音视频通讯服务,致力于为腾讯云客户提供稳定、可靠和低成本的音视频传输能力。您可以使用该服务快速构建“视频通话”、“在线教育”、“直播连麦”、“在线会议”等对通信延时要求比较苛刻的音视频应用。
为了让用户快速体验,腾讯云为大家提供了多种sdk,安装后即可体验TRTC的各种功能,本文选择用web skd作为例子
您已 注册腾讯云 账号,并完成 实名认证。
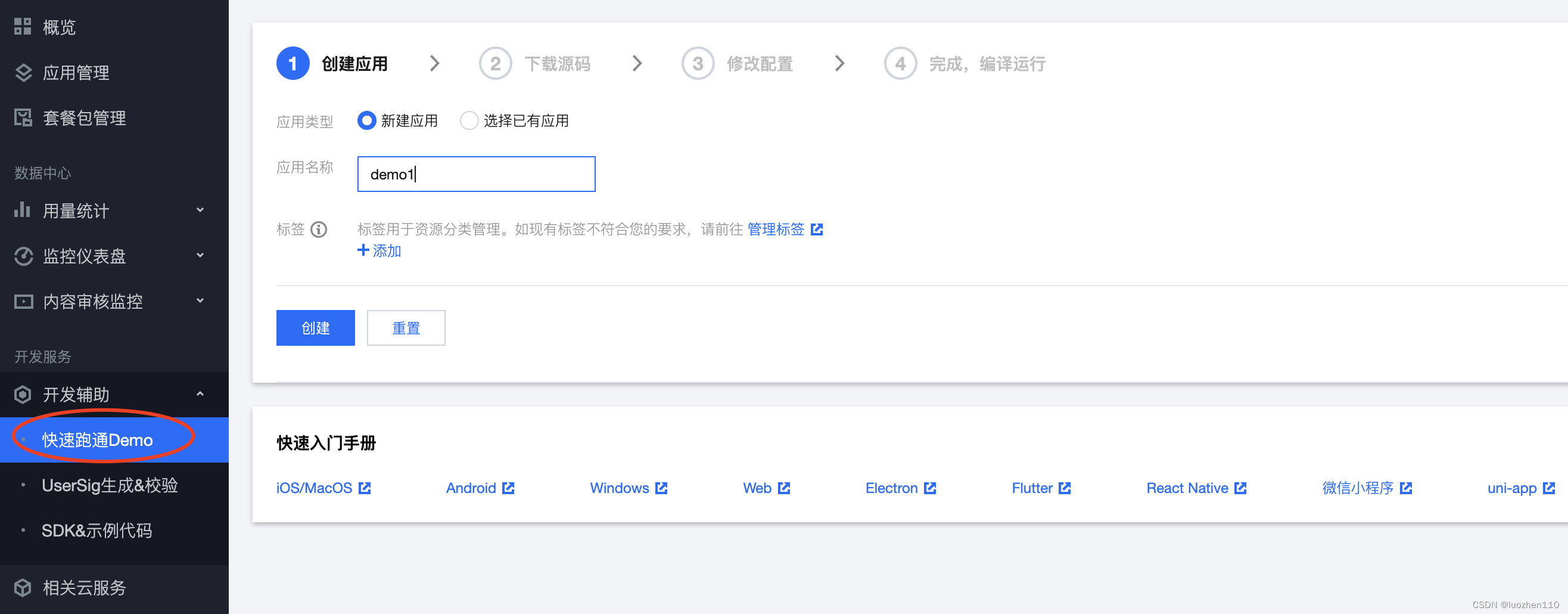
1. 登录实时音视频控制台,选择 开发辅助 > 快速跑通Demo。
2. 单击 新建应用 输入应用名称,例如 TestTRTC;若您已创建应用可单击 选择已有应用。

3. 根据实际业务需求添加或编辑标签,单击 创建。
4. 查看应用

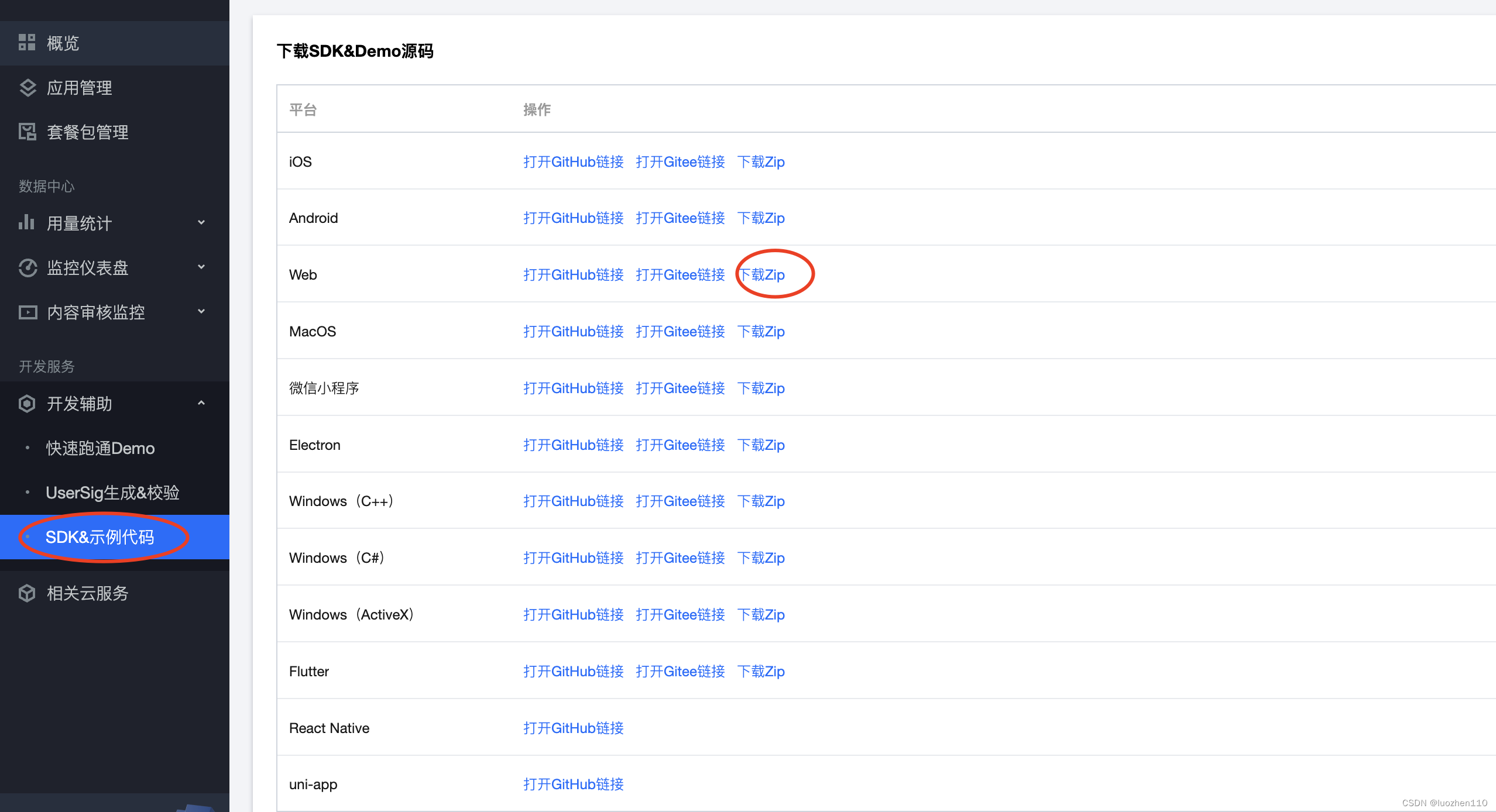
下载 Web 端 SDK 及配套的 Demo 源码。

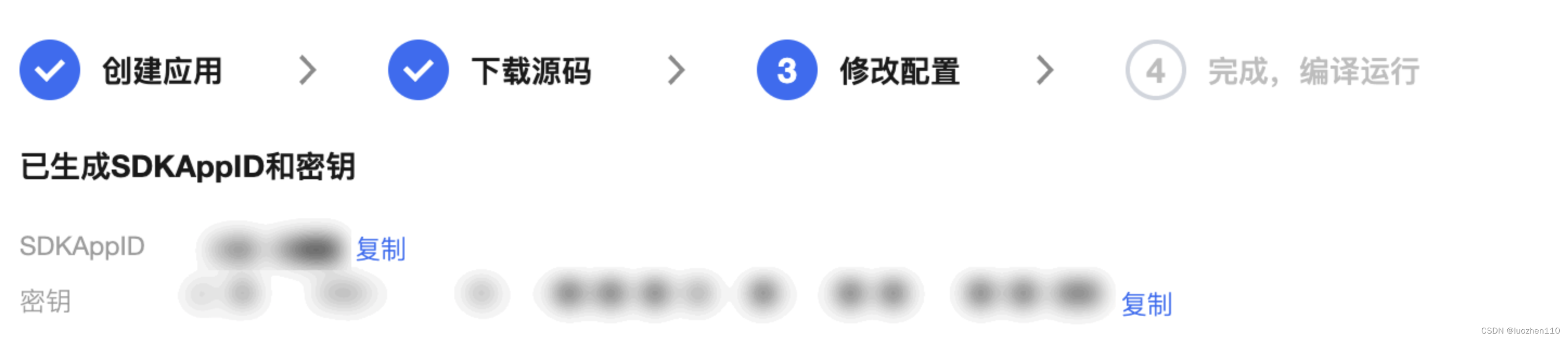
1. 进入修改配置页,获取 SDKAppID 和密钥。
2. 复制粘贴 SDKAppId 和 密钥(SecretKey)完成后,单击 已复制粘贴,下一步 即创建成功。

为满足不同客户的需求,TRTC Web 目前提供以下几种基础 Demo:
Demo 1: base-js 开发框架:jQuery + 原生 JavaScript TRTC Web 基础 Demo (jQuery 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,可直接在浏览器中运行。快速体验可访问 base-js 在线体验地址。
Demo 2: quick-demo-js 开发框架:无框架,原生 JavaScript TRTC Web 快速运行 Demo (原生 JavaScript 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,可直接在浏览器中运行。快速体验可访问 quick-demo-js 在线体验地址。
Demo 3: quick-demo-vue2-js 开发框架:Vue 2 + JavaScript TRTC Web 快速运行 Demo (Vue2 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,需要您安装 Node 环境。快速体验可访问 quick-demo-vue2-js 在线体验地址。
Demo 4: quick-demo-vue3-ts 开发框架:Vue 3 + TypeScript TRTC Web 快速运行 Demo (Vue3 版本) 集成了 TRTC Web SDK 的基础音视频通话、设备选择等功能,需要您安装 Node 环境。快速体验可访问 quick-demo-vue3-ts 在线体验地址。
这里我们以Demo1来示范使用流程
目录为 TRTC_Web/base-js。
1. 在下载的源码中找到并打开 TRTC_Web/base-js/js/debug/GenerateTestUserSig.js 文件。
2. 设置 GenerateTestUserSig.js 文件中的相关参数:
SDKAPPID:默认为0,请设置为实际的 SDKAppID。
SECRETKEY:默认为空字符串,请设置为实际的密钥信息。

3. 运行 Demo: 使用 Chrome 浏览器打开 Demo 根目录下的 index.html 文件即可运行 Demo。

运行界面如下:

注意

一般情况下体验 Demo 需要部署至服务器,通过 https://域名/xxx 访问,或者直接在本地搭建服务器,通过 localhost:端口 访问。
目前桌面端 Chrome 浏览器支持 TRTC Web SDK 的相关特性比较完整,因此建议使用 Chrome 浏览器进行体验。
单击 加入房间 加入音视频通话房间并且发布本地音视频流。 您可以打开多个页面,每个页面都单击 加入房间,正常情况下可以看到多个画面并模拟实时音视频通话。
单击摄像头图标可以选择摄像头设备。
单击麦克风图标可以选择麦克风设备。
WebRTC 需要使用摄像头和麦克风采集音视频,在体验过程中您可能会收到来自 Chrome 浏览器的相关提示,单击 允许。

本文使用的生成 UserSig 的方案是在客户端中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 Demo 和功能调试。
正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
首先,相比较其他厂商(aws音视频、华为音视频、声网等),腾讯的TRTC实时音视频的接入还是非常简单明了的,基本上大多数的demo和SDK,改两处配置即可把服务跑起来。
其次,就是API,相比较SDK;API就没有那么清晰了,很多场景的API都是多种混在一个文档里面去讲的,看得比较累,需要非常仔细的阅读(强烈建议官方在API这块好好优化一下文档,本来我是打算API接入的,可惜劝退)另外就是API的接口文档代码案例太少,去百度搜都搜不到什么API接入案例。这样会劝退很多想真正接入到自己正式的项目里面去的人的(接入SDK到自己公司的应该没那么多,毕竟大家都是自定化需求)
最后就是一些官方没有提到的一些场景的思考,基于自己身边的一些需求,其实TRTC的直播既可以用在一个一对多的教育类型的考试(考生默认都是投屏自己的桌面)也可以买一个树莓派,然后在SD卡里烧录一个轻量的SDK(比如 Flask + js SDK)安装在自己的家里或者车上可以随时监控。
版权声明:本站所有资料均为网友推荐收集整理而来,仅供学习和研究交流使用。

工作时间:8:00-18:00
客服电话
电子邮件
admin@qq.com
扫码二维码
获取最新动态